Latest Post Shortcode, the Easy Way to Display Posts
The “Latest Post Shortcode” helps you display a custom selection of articles as a list/grid (or slider), using your posts, pages, custom post types, products and variations, and attachments, without having to code or know PHP.

What’s New?
Version 12.0.0 introduces extensive changes and additional features.
- Tested up to 6.4.3
- Added
modified dateas a sorting option - Added the option to remove the non-core CSS classes from the card output (so that the styles are less polluted by third-party scripts)
- Added a new filter that allows to alter the output for each card article CSS classes
- Added the new option “no link for the terms” when taxonomies are exposed in the cards
- Added the new options “no label” and “no link for the author” when authors are exposed in the cards
- Added the auto placeholder type – this would use a random fallback from the plugin samples (simple one color) when the card image is missing unless an explicit list is provided
- Added the option to remove the LPS button from the Classic editor for specified roles
- Added the slider image aspect ratio option – this would be recommended going further
- Added the new
inline scrolleroutput option for a more compact view - Added the inline scroller counters option (experimental)
- Added the
next / prevpagination option for a more compact view - Added new pagination output filters that allow replacing the non-numeric elements with custom content/icons
- Added LPS Block supports for color, padding, and margin (if not disabled from the theme.json)
- LPS Block dependencies updates
- Compatibility updates for Elementor >= 3.18.3
- Implemented a workaround to fix the inconsistent Elementor assets preview in the editor when the widgets are used on draft posts
- Updated the post type and statuses lists to include also the translated labels
- Simplified the output assets handles
- Plugin assets optimization
- Excluded patterns_ai_data from the CPTs list
- Editor accessibility updates
- Translations updates
- Where is the button?
If you used the plugin before version 12.0.0, please backup before upgrading, starting with that version there are some POTENTIAL BREAKING CHANGES for older versions.
PLEASE BACK UP BEFORE UPGRADING!
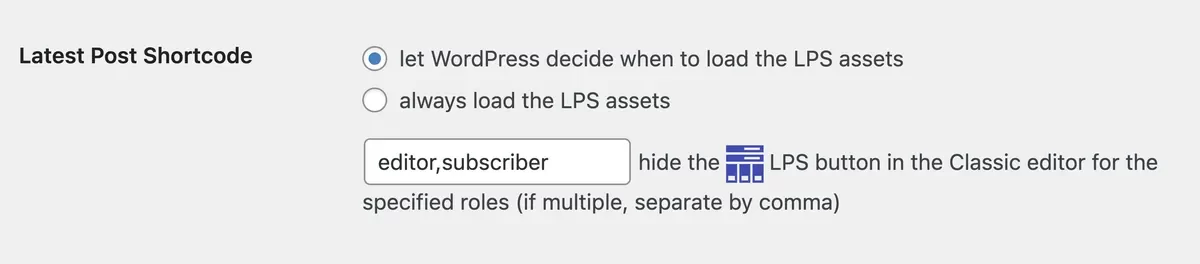
LPS Button in Classic Editor Restriction
Starting with version 12.0.0, the plugin has a new option that allows to remove the LPS button from the Classic editor for specified roles.

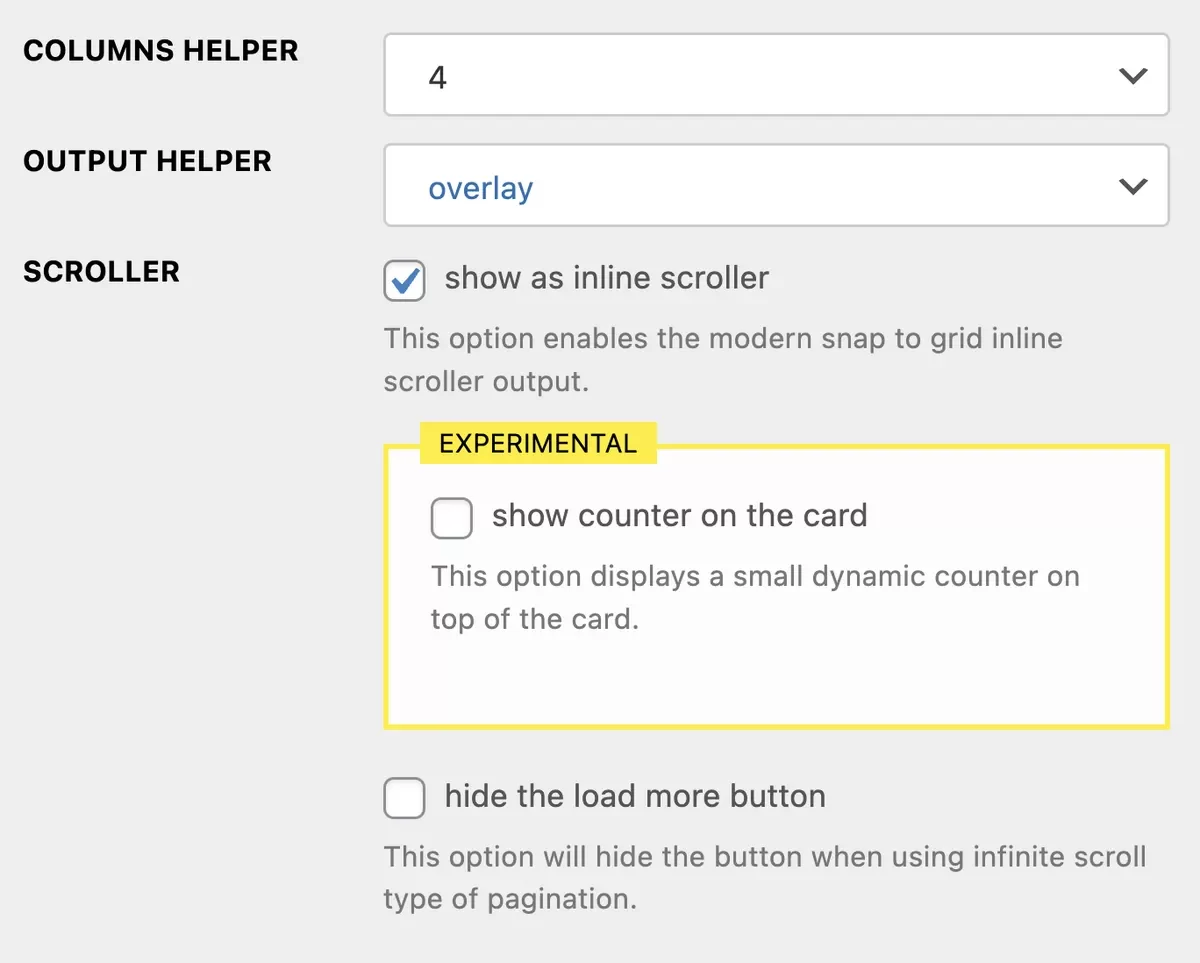
Inline Scroller Output
The plugin has a new output option in 12.0.0, which allows you to display the cards as an inline scroller, for a more compact and minimalistic output. The scroller is using the snap-to-grid feature that all modern browsers are supporting.

The feature comes with the experimental counter options (also reverse). See the inline scroller live demo with more details about the new features, and the showcases of how the Latest Post Shortcode can be configured to create visually striking and tailored content cards.
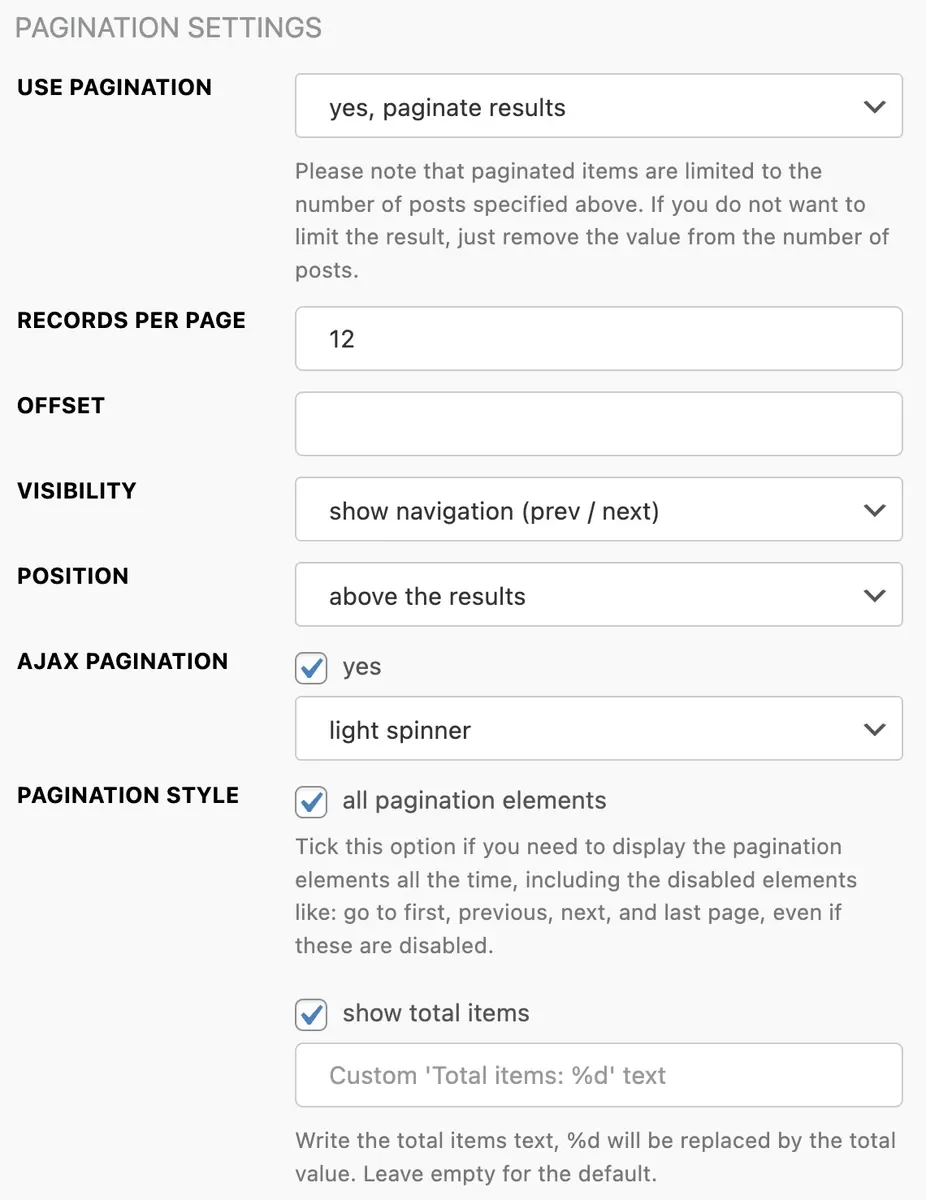
Next/Prev Pagination
Version 12.0.0 implements the next / prev pagination option for a more compact view, and also additional helper filters that are usefull when you want to customize/replace the non-numeric elements of the pagination with your own icons.

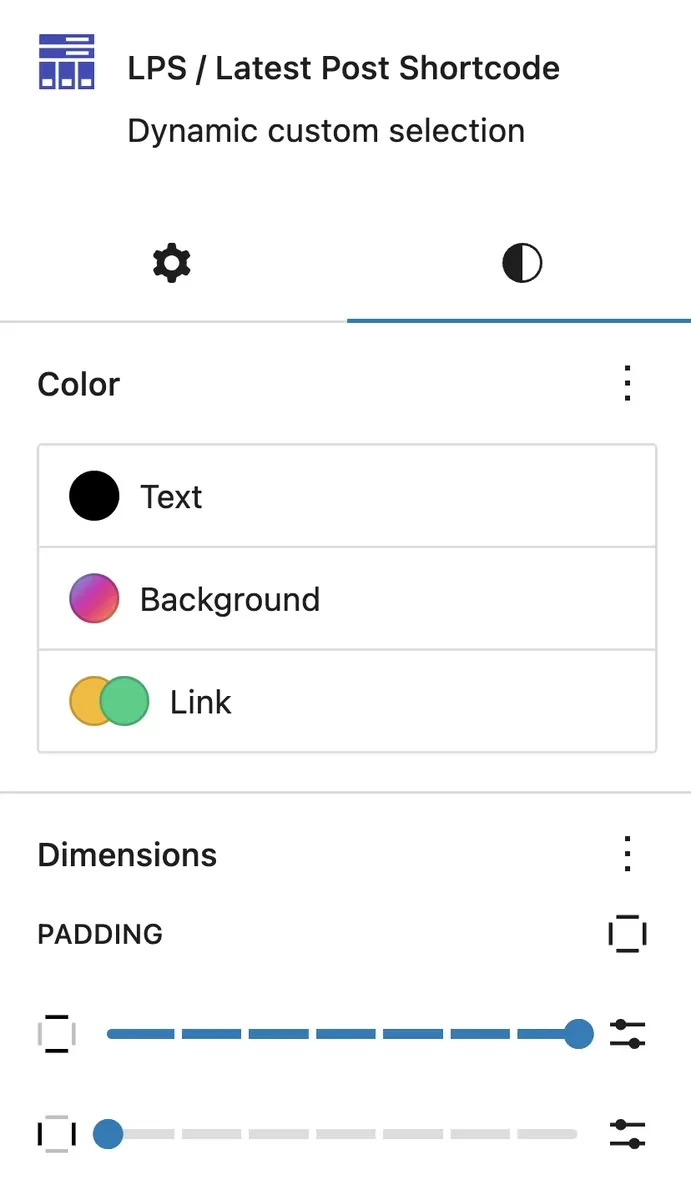
LPS Block Supports
LPS Block supports for color (text, background, padding, margin), padding, and margin (if not disabled from the theme.json) can be used in starting with version 12.0.0. The options are not intended to override the block settings for the cards, but can be very useful when using the Gutenberg editor to change the general spacing and aspect of the block.

WooCommerce Products Options
Starting with version 11.0.0, the plugin enables the price and add to cart options for products and product variations.


Gutenberg Block Variants

Type /lps or /card or /grid in the editor to filter out the block, and you will see the 3 new options that will insert the type of block you can use as the starting point for your custom content output.
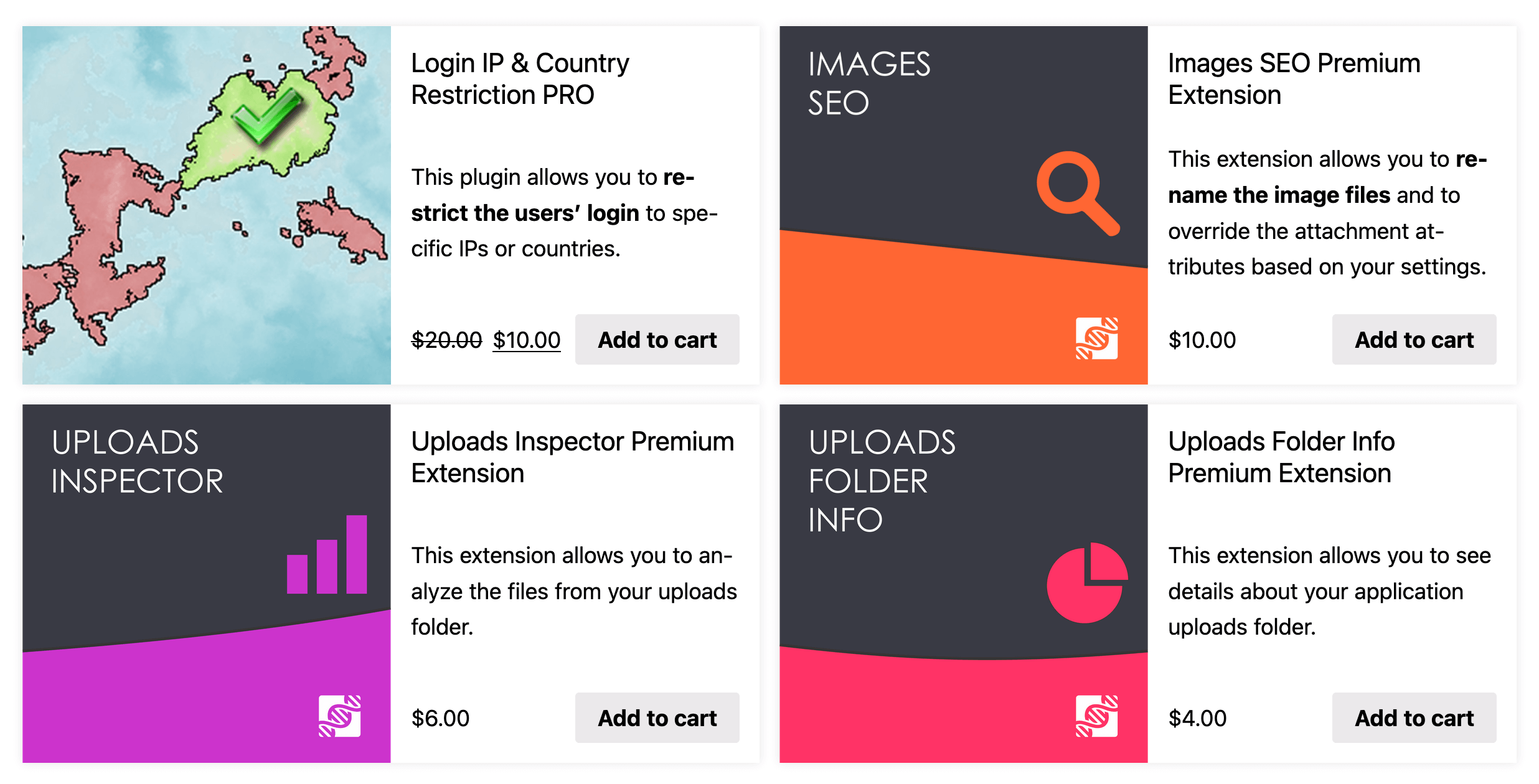
Horizontal Cards
The horizontal cards have two options:
- image + info (image on the left and post details on the right)
- info + image (post details on the left and image on the right)

Color Palette Generator For Better WordPress Accessibility
Discover the Color Palette Generator: boost your WordPress site’s…

The Need to Remove and Restore WordPress Filters
WordPress filters are a powerful tool for customizing and extending the functionality…
- Total items: 23
- Load more ➞
This is an example of posts listed with pagination (two items per page), with total items text. Each item is displayed as a horizontal card (image first, then the post details), with image aspect ratio 1:1, stacked on mobile (the card is transformed into a vertical card on mobile), and the post details fill in the whole info space.
[latest-selected-content ver="2" perpage="2" showpages="more" loadtext="Load more ➞" pagespos="1" display="title,excerpt-small" titletag="h3" chrlimit="130" more="…" url="yes" image="medium" elements="25" default_padding="2rem" color_title="#ffffff" color_bg="#3a2d49" image_ratio="1" css="h-image-info has-shadow has-title-nodecoration has-title-uppercase has-radius content-space-between pagination-space-between has-stacked" type="post" status="publish" taxonomy="category" term="online-tools,tips-tricks" orderby="dateD" show_extra="dark_spinner,show_total,trim"]Vertical Cards
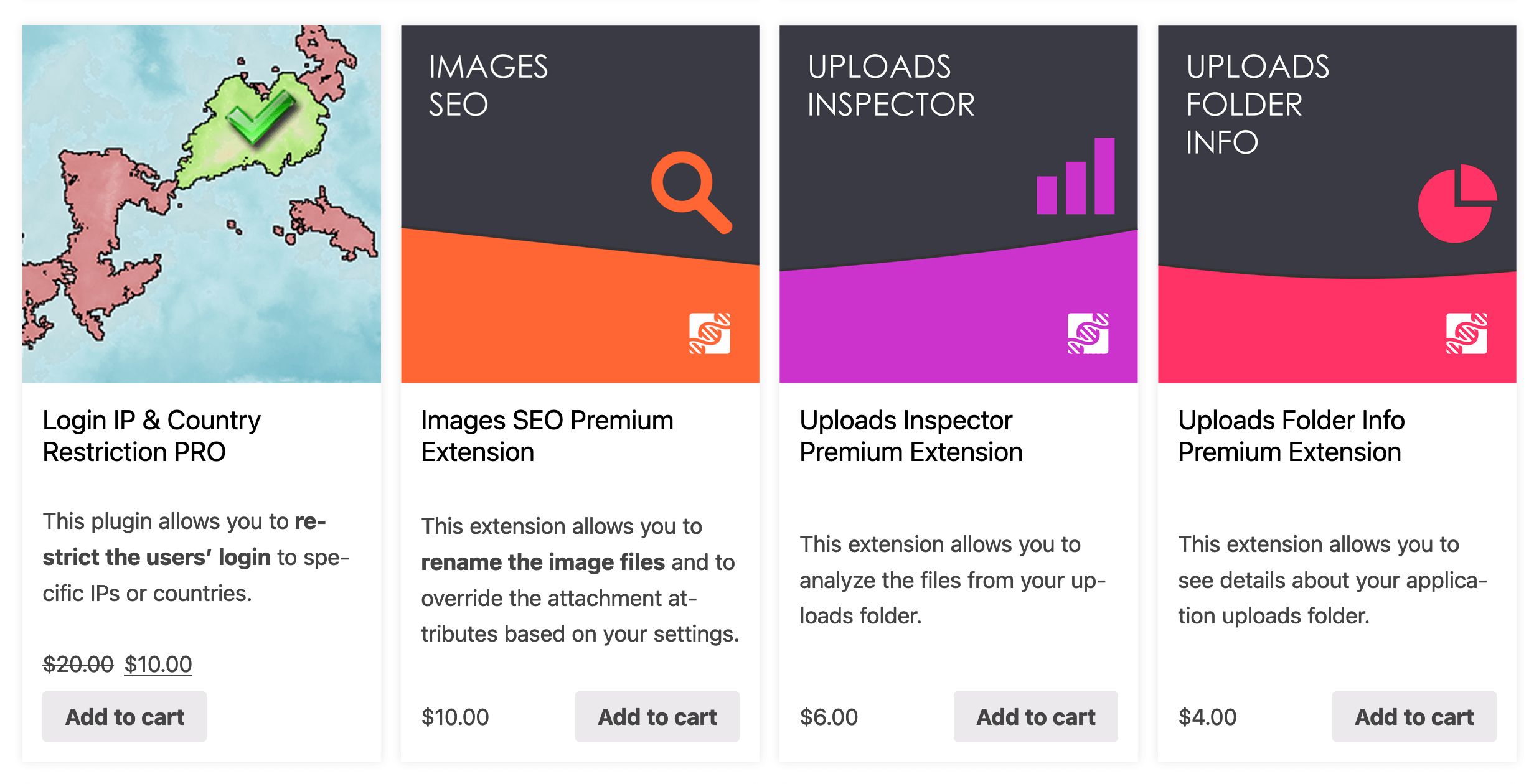
The vertical cards (and also the horizontal cards) enable the option for applying some spacing around the image. This gives the card a polaroid aspect.

Easy Populate Posts
If you need a WordPress helper plugin that allows you to populate the sites with dummy content, you have to check…

Image Regenerate & Select Crop WordPress Plugin
The plugin allows you to manage advanced settings for images, to override the native…
- Total items: 6
- Load more ➞
This is an example of posts listed with pagination (three items per page), with limit of only 6 items and with total items text. Each item is displayed as a vertical card (image first, and the post details below), image aspect ratio set to 3/2, the card image has the zoom effect and some space around it, and the post details fill in the whole info space.
[latest-selected-content ver="2" limit="6" perpage="2" showpages="more" loadtext="Load more ➞" pagespos="1" display="title,excerpt-small" titletag="h3" chrlimit="130" more="…" url="yes" image="thumbnail" elements="25" size_text="1rem" size_title="1.4rem" image_ratio="3/2" color_title="#000000" color_bg="#ffffff" css="two-columns as-column has-shadow has-title-nodecoration has-radius hover-zoom content-first-top pagination-space-between has-img-spacing" type="post" status="publish" taxonomy="category" term="plugins" orderby="dateD" show_extra="dark_spinner,show_total,trim"]Overlay Cards
This is an example of posts listed with pagination (three items per page), but limited to a maximum of 4 items (only two pages), and it shows also the total of items. Each item is displayed as an overlay card (the image is used as the card background), card aspect ratio is 4/5, the card has the highlight effect and an image with 30% opacity, the card has rounded corners and shadows, and the post details fill in the whole info space.

Our First Trip to Finnish Lapland
Our journey through the Finnish Lapland was highlighted by the magical red Aurora and the enchanting…

Winter Getaway 2023 – Traditions, Celebrations, and a Captivating Istanbul Adventure
This winter, my adventures were marked by unforgettable…
- Total items: 12
- Load more ➞
[latest-selected-content ver="2" limit="12" perpage="2" showpages="more" loadtext="Load more ➞" pagespos="1" display="title,excerpt-small" titletag="h3" chrlimit="130" more="…" url="yes" image="medium" elements="25" color_title="#ffffff" color_bg="#393256" image_opacity="0.2" card_ratio="4/5" css="two-columns as-overlay has-shadow has-title-nodecoration has-title-uppercase has-radius hover-highlight content-first-top pagination-space-between" type="post" status="publish" taxonomy="category" term="travels" orderby="dateD" show_extra="light_spinner,show_total,trim"]Styles Helper
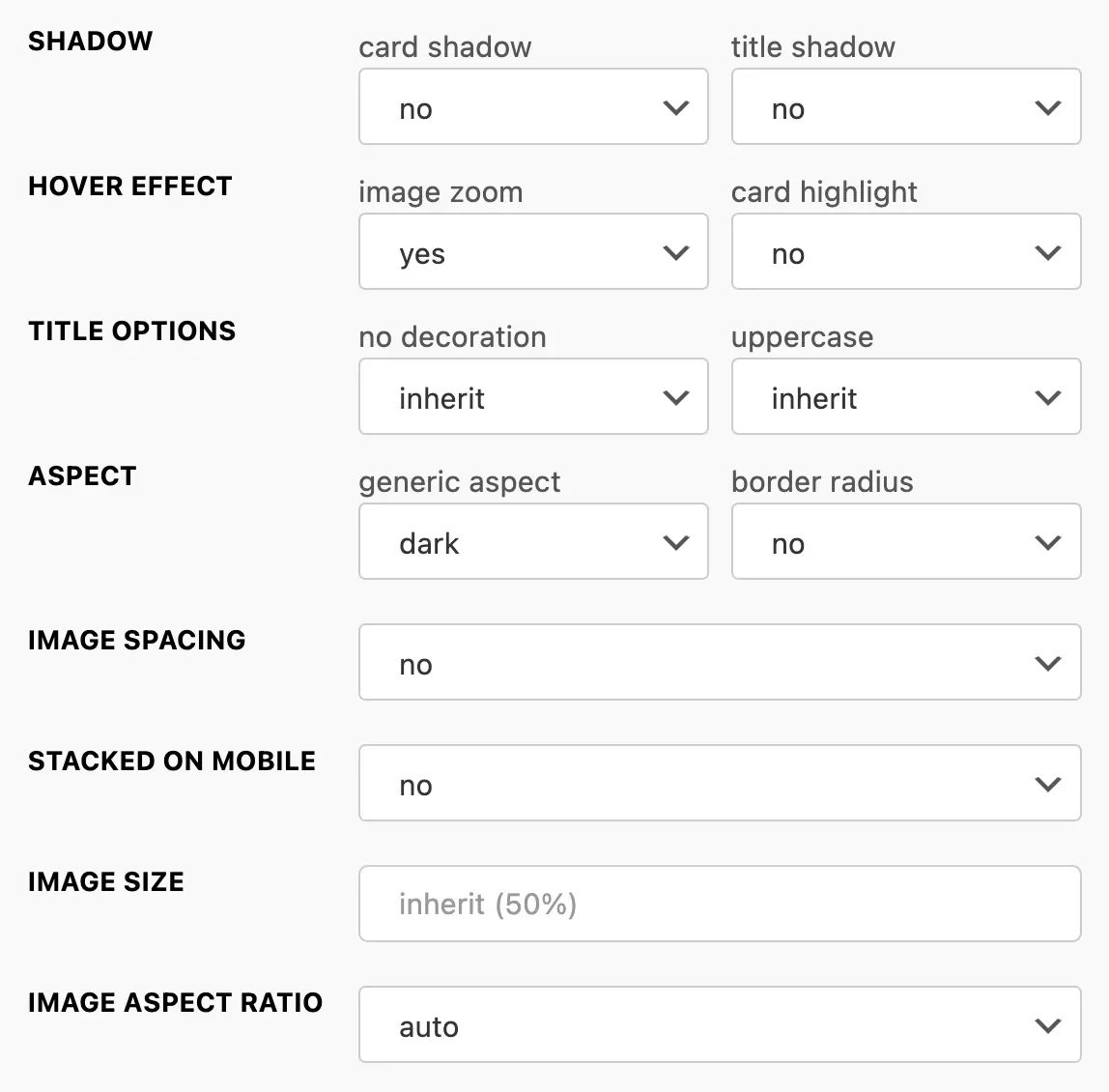
Starting with version 11.0.0, the plugin enables new style options:
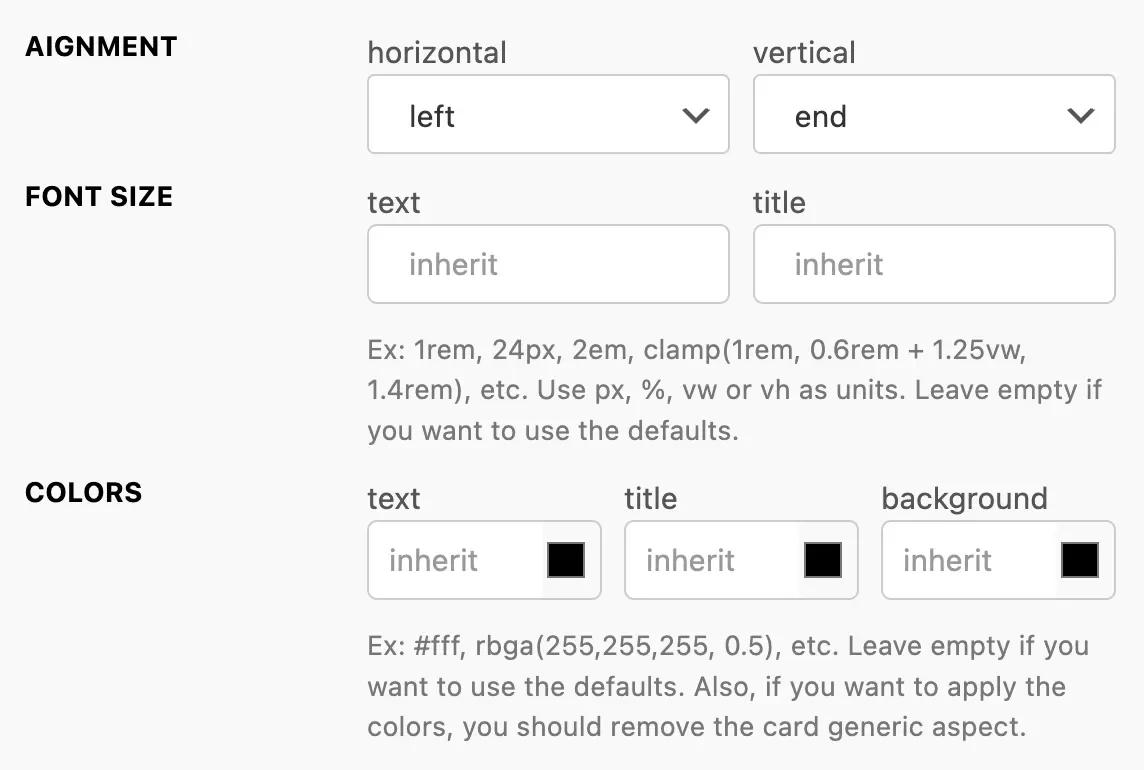
- text, title, and background color
- text and title size
- content vertical alignment: start, center, end, and space between
- drop shadow (the whole card)
- title shadow
- card border-radius
- image spacing (if enabled, this is inherited from the card padding, and defaults to 1rem, if nothing else is specified)
- image opacity (this option is for the overlay card)
- stacked on mobile (this option is for the horizontal card, and it transforms the card into a vertical card on mobile view)
- pagination horizontal alignment (when the shortcode is configured to use pagination)


The text, title, and background color options accept hex, RGB, and RGBA format, ex: #ffffff, rbga(255, 255, 255, 0.5), etc. Leave empty these options if you want to use the defaults. Also, if you want to apply the colors, you should remove the card’s generic aspect, as the light and dark options would override the color.
The text and title size options accept px, %, rem, em, vw, or vh as units, ex: 1rem, 24px, 2em, 2vw, etc. The option accepts the clamp() CSS function which creates a beautiful transition of the text size when the resolution changes, ex: clamp(1rem, 0.6rem + 1.25vw, 1.4rem), etc. Leave empty these options if you want to use the defaults.
You can download the free plugin from the WordPress repository.
Where is the button?
The button for configuring the shortcode is displayed as an icon or as the LPS button, depending on the mode you use when adding/updating content (the posts, pages, widgets, etc.):
- in the Visual mode of the editor, the button appears in the toolbar as an icon
- in the Text mode of the editor, the button appears in the toolbar as the LPS button
The button for the shortcode configurator can be used:
- when adding/editing posts, pages, text widgets
- in the LPS block for Gutenberg
- in the Classic block for Gutenberg
- for version >= 8.7 the button is also available in Elementor.
Demo Video
Changelog
12.0.0
- Tested up to 6.4.3
- Added
modified dateas a sorting option - Added the option to remove the non-core CSS classes from the card output (so that the styles are less polluted by third-party scripts)
- Added a new filter that allows to alter the output for each card article CSS classes
- Added the new option “no link for the terms” when taxonomies are exposed in the cards
- Added the new options “no label” and “no link for the author” when authors are exposed in the cards
- Added the auto placeholder type – this would use a random fallback from the plugin samples when the card image is missing unless an explicit list is provided
- Added the option to remove the LPS button from the Classic editor for specified roles
- Added the slider image aspect ratio option – this would be recommended going further
- Added the new
inline scrolleroutput option for a more compact view - Added the inline scroller counters option
- Added the
next / prevpagination option for a more compact view - Added new pagination output filters that allow replacing the non-numeric elements with custom content/icons
- Added LPS Block supports for color, padding, and margin (if not disabled from the theme.json)
- LPS Block dependencies updates
- Compatibility updates for Elementor >= 3.18.3
- Implemented a workaround to fix the inconsistent Elementor assets preview in the editor when the widgets are used on draft posts
- Updated the post type and status lists to include also the translated labels
- Simplified the output assets handles
- Plugin assets optimization
- Excluded patterns_ai_data from the CPTs list
- Editor accessibility updates
- Translations updates
11.6.0
- Tested up to 6.4.1
- Detect command + click and open card link in new tab for navigation enhancement
- Added two new card content vertical alignment: first top and last bottom
- Compatibility with Twenty Twenty-Four
- Dependencies and styles updates
- Fixed the post type option when there was nothing selected
11.5.2
- Tested up to 6.4
- Styles updates
- Added the option to always load the assets for backward compatibility or for custom page builders
- Fixed the pagination in the single page
11.5.1
- Tested up to 6.3.1
- Added the option to display the total number of items when using pagination (and customizable text)
- Added the dynamic parent option (filter by current post parent)
- Added the dynamic author option (filter by current post author)
- Added the card and image aspect ratio options (1:1, 16:9, 4:3, 3:2, 5:9, 4:5)
- Assets load optimization
- Fixed the card highlight style
- Fixed the slider preview in the editor
11.5.0
- Tested up to 6.3
- Added site option (only available in multisite)
11.4.1
- Fail fast if the shortcode is not used as intended, fixed the errors when the arguments are not set
11.4.0
- Added the
lps/card_output_typesnew filter that allows registering custom card output options - Added a new parameter to the
lps/override_cardfilter that specifies the card selected type to make it easier targetting only specific card type - Added the option to show a plain fallback message when no posts were found.
11.3.0
- Tested up to 6.2.2
- Added the terms exclude children option
- Added the editor placeholder for the block when there is no result
- Fixed the trim with punctuation
11.2.0
- Tested up to 6.2
- Tested with Elementor 3.12.0
- Added the image size option on the horizontal card
- Added card auto vertical alignment option
- Added the title no decoration option
- Added the title uppercase option
- Added the card hover highlight option
- Added a better precision for trimming the card content
- Improved the grouping of card options in the UI
- Minor styles updated in the shortcode UI
- Translation updates
11.1.0
- Added space between option for the pagination
- Added search key option
- Added archive option
- Added trailing chars option for trimmed strings
- Added the option to apply the chars limit to title and text together (the excerpt/content length will be computed by subtracting the title length from the chars limit)
- Added the option to hide taxonomy names when listed as extra options
- Added the option to display only one term for taxonomies listed as extra options
- Updated link nesting for SEO improvement
- Updated the admin styles
- Fixed pagination first element in archive
- Fixed Firefox full card cursor
- Fixed the block styles not loading when used in the site editor
11.0.0
- NOTE: POTENTIAL BREAKING CHANGES for older versions – PLEASE BACKUP BEFORE UPGRADING
- Tested up to 6.1.1
- Compatibility updates for Elementor 3.8.1
- Compatibility updates for PHP 8
- Added the vertical card as the default card output
- Added the horizontal card as an option in the plugin UI: image + info and info + image (no longer experimental)
- Added the drop shadow option
- Added the border radius option
- Added the image spacing option
- Added the card title color and title size options
- Added the card text color and text size options
- Added card background color option
- Added overlay image opacity option
- Added new display options for WooCommerce products: price, add to cart, price + add to cart
- Added vertical alignment option
- Added 3 insert variants for the LPS block: 2 horizontal cards, 4 column cards, and 4 overlay cards
- Added new sort options: by text post meta and by numeric post meta
- Changed the plugin UI for the styles helper
- Changed the default values for cards (height, padding, spacing, and overlay padding) to use the rem unit (recommended)
- Updated the dependencies for the LPS block
- Decoupled the front-end grid script from jQuery (excerpt for the carousel, if that is used)
- Delegated click events to the whole card (when URLs are used)
- Spinners/pagination and markup nesting updates
- Changes the output markup for improved SEO
- Global styles updates
10.0.0
- Tested up to 6.0.1
- Updated the filtered statuses, CPTs and taxonomies
- Compatibility updated for Elementor 3.7.3
- Compatibility updated for PHP 8
9.6.5
- Restore the post object inside the legacy custom templates.
9.6.4
- Assets optimization.
- Elementor block icons update for dark mode.
9.6.3
- Tested up to 5.5.
- Icon update.
9.6.2
- Tested up to 5.4.2.
- Added the LPS / Latest Post Shortcode Gutenberg block.
- Added the option to sort the posts ascending/descending by ID.
9.6.1
- Fix the tiles variable height when not using columns.
9.6
- Tested up to 5.4.
- Fix tiles stripped attributes.
- Added the CSS helper to make it easier to chain the CSS classes based on what the output should look like.
- Added options for setting different height, gaps, padding, overlay padding for desktop vs. tablet vs. mobile.
- Added the clear overlay option.
- Added the hover scale effect for tiles rendered with overlays.
- Added experimental horizontal tile (image + text and text + image).
- Fix for Elementor preview not updating when the shortcode was embedded.
- Added post classes for the articles.
9.5.1
- Added the cache feature.
- Added lightbox up arrow in small resolution view.
- Added support for 5 and 6 columns.
- Added support for aligning to left, center or right the tile content.
- Fix limit attribute update when configuring the shortcode as a slider.
- Translation updates.
- Added demo video.
- Screenshots update.
9.5
- Tested up to 5.3.2.
- Added the new option for infinite scroll (this appends posts on the page when scrolling the page).
- Added slider wrapper element.
- Limit for pagination (regardless of the total of posts that match the shortcode).
- Multiple image placeholders (one is randomly selected when the case).
- Slider default breakpoint update to 1200.
- Shortcode UI styles updates.
- Update filters for post types, statuses and taxonomies.
- Display taxonomies slugs in the UI, to make it easier to identify these when having the same titles.
- Enqueue updates.
- Fix slider preview when using the shortcode with Elementor.
- Fix warning for no post type set.
- Fix setting item select when scrolling the settings lightbox.
- Translations updates.
9.4
- Tested up to 5.3.
- Added two out of the box CSS classes that allows to center or align right the pagination.
9.3
- Tested up to 5.2.2.
- Added
$argsargument for the custom tile markup filter for allowing access from other scripts to the shortcode configuration - Added sticky posts filter: only sticky posts, no sticky posts, no restriction in terms of sticky option
- Added one more taxonomy filter and their terms input for more targeted filtering of posts
- Added the option for line break, that will clear the content below by adding a line break after the shortcode.
9.2.1
- Added the caption extra option to be exposed in the tile.
- Updated the mime type extra option to allow for selecting a position inside the tile for it.
- Tested up to 5.2.
- Tested with Elementor 2.5.15.
9.2
- Fix no link for tiles using as-overlay class
- Added new option to hookup the media link and media lightbox (integrate with Easy FancyBox and FooBox Image Lightbox)
9.1
- Fix attachment multiple status filters
- Added extra options for showing the mime type for attachments as text or/and as CSS class for the tile wrapper
9.0
- Tested up to 5.1.1
- Added the attachment tiles options
- Added date range and dynamic range filtering for items
8.7
- Tested up to 5.1
- Added configurable title wrap element
- Added raw content option
- Added four new tile patterns with more targeted links
- Added support for Elementor, the Latest Post Shortcode functionality can be used from Elementor, as a basic element.
8.6.1
- Fix resize when used with Gutenberg
8.6
- Tested up to 5.0.1
- Added 4 columns styles support
- Added styles to support tiles with image as the background and the content as the overlay text
- Added overlay (dark by default, but supports the
lightoption) - Fixed carousel placeholder
- Better translation
8.5
- Fix the multiple terms filter
- Change the date difference function to use the timezone from the settings
8.4
- Tested up to 4.9.8
- Implement the “load more” feature to switch the AJAX pagination into a load more button with customizable text
- Added AJAX spinner option for light and dark colors (you can still disable the spinner)
- Added date option as date difference, so that the date to read 30 minutes ago, or 2 das ago, etc.
- Added new tile pattern that allows to display date, title, excerpt, and content
- Fix the issue when first page from pagination was not showing as selected by default
- Allow for sliders without image (not recommended as it comes with more limitations like fixed height)
8.3
- Tested up to 4.9.7
- Added exclude by tags and exclude by categories in the UI
- Added plugin translations
8.2
- Pagination update to use a more intuitive display + auto exclude
- Option to display all elements of the pagination (to display the pagination elements all the time, including the disabled elements like: go to first, previous, next, and last page, even if these are disabled)
- Workaround for Gravity Forms compatibility
- SEO improvement
8.1
- Added missing assets from the recent release
8.0
- Tested up to 4.9.6
- New UI
- Added exclude content by post IDs option
- Added exclude content by author IDs option
- Added placeholder that allows to define an image to be used for the posts that do not have a featured image, so that the lists/grid looks nicer
- Slider output options
7.4
- Tested up to 4.8.2
- Add the posts filter option by author IDs
- Update the date arguments
- Added filters for shortcode arguments and shortcode query arguments.
7.3
- Added the option to show the author, categories and tags before or after specific tile elements.
7.2
- Added the option to exclude dynamic content already exposed by the shortcodes embedded above in the current page content.
7.1
- Extra options to display author and taxonomies
- Allow to order items by random
7.0
- New shortcode config UI
- Introduce hooks for allowing the definition of custom output
6.4
- Tested up to 4.8
- Three columns style fix
6.3
- Tested up to 4.5.2
- Fix parents list
- Replace thickbox style
6.2
- Add support for post-status filter
- Add support for excluded tags by slugs. The new argument sample:
exclude_tags="slug1,slug2"
6.1
- Add suppress filters false
- Apply filters before displaying the featured image of the post
6.0
- Add support for the Latest Post Shortcode Slider extension
5.4
- Add the plugin link
- Separate the content and excerpt filters
- Tested up to 4.3.1
5.3
- Add the
open in a new windowoption for the links
5.2
- Implement changes to render full post content (including the extra shortcodes)
5.1
- Add the order option (by date, title, menu order)
- Add the AJAX pagination option. As the shortcode pagination relies on the wp native pagination, when using more shortcodes with pagination on the same page, the navigation will affect all shortcodes, hence, by activating the AJAX pagination, each shortcode pagination will act independent
5.0
- Add the extra display of post tags for the posts
- Add a filter to allow the text widget to render the content of a shortcode
4.2
- Introduce the post date in the output. The general settings will apply to the date and time format.
4.1
- Add changes to the javascript to avoid the content check for resize when lightbox resources are not available (compatibility with other plugins)
4.0
- Add Pagination Position (default to top only) so that the pagination can be displayed below the results, or above and below the results
- Add a Dynamic Tag option so that you can show the posts that have one of the current page tags (the current page is the page where the shortcode is embedded), without the need to specify a particular tag. This is useful to display something like “similar posts” or “on the same topic”, etc.
3.1
- Populate the “Use Image” dropdown dynamically from the list of image sizes registered in the application
- Add global tile a class to differentiate when the link is applied to the entire tile content or to just the “read more” text
3.0
- Add No Pagination / Paginate Results option that allows to paginate the posts selection
- Add Records Per Page option
- Add Offset
- Add Hide / Show Pagination Navigation that allows to hide or show the pagination
- Reload Tile Pattern selection when a shortcode is selected before clicking the plugin button (reload shortcode settings in the content selection lightbox)
2.0
- Allow for different tile patterns (the HTML tags order in the tile: post title, image, text and read more message)
- Add visual tile pattern selector
- Add options for trimmed excerpts and trimmed content
- Add chars limit to the excerpt or content for the tile
- Add a custom
read moremessage option - Allow for the post link to wrap the entire tile or just the “read more” message if this is set
1.0
- Plugin prototype
Click the heart.
If you would like to support my work, consider making a donation, buy me a coffee, leave a 5 stars rating, or share this on your feed.
A huge thanks in advance!
