This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Sticky Header 2020 PRO
This plugin appends custom functionality to the native customizer, and provides the settings for making the header sticky, with settings for scroll minification, shadow, background, spacing, text, menu and icons colors, etc. This is compatible with Twenty Twenty, Twenty Twenty-One, and Astra themes. Yearly License.

Description
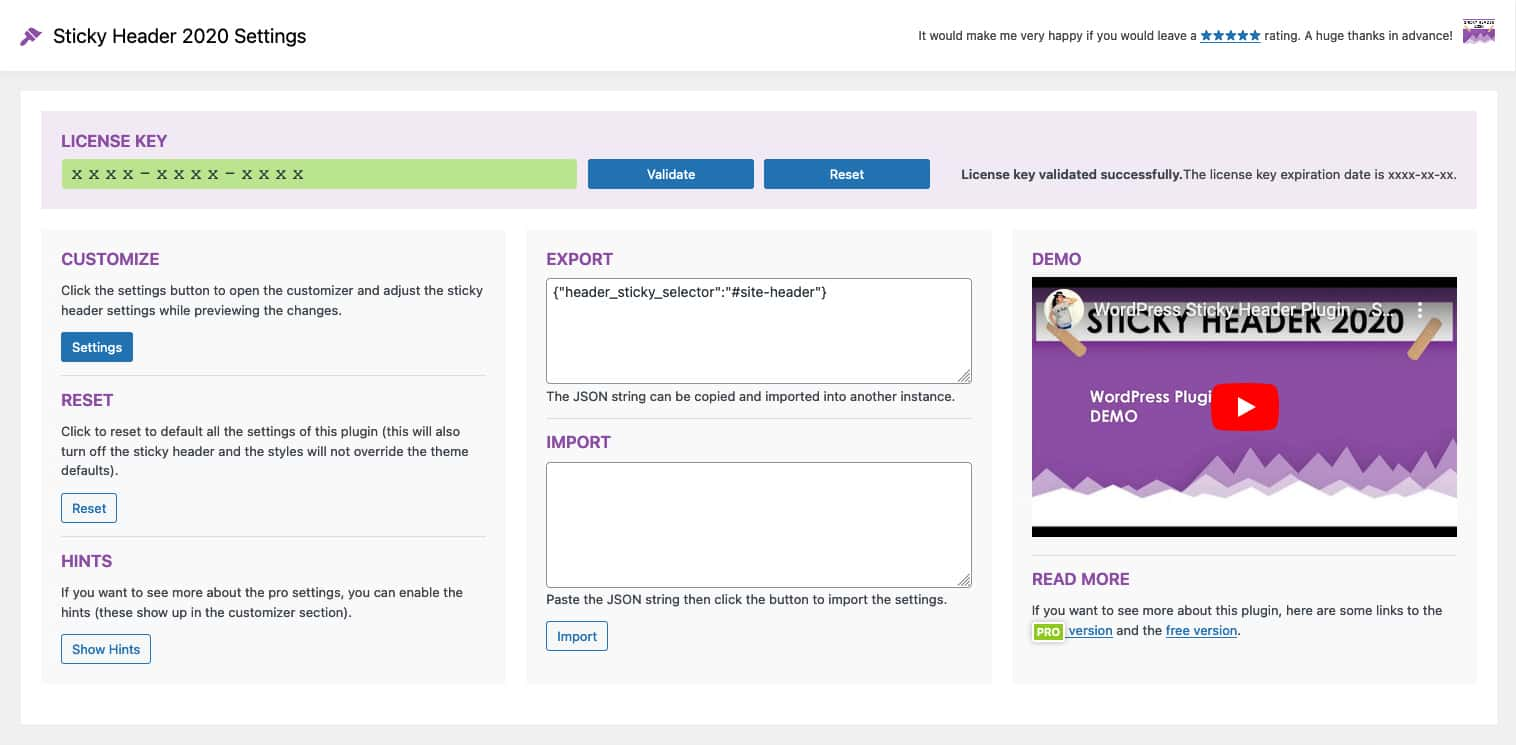
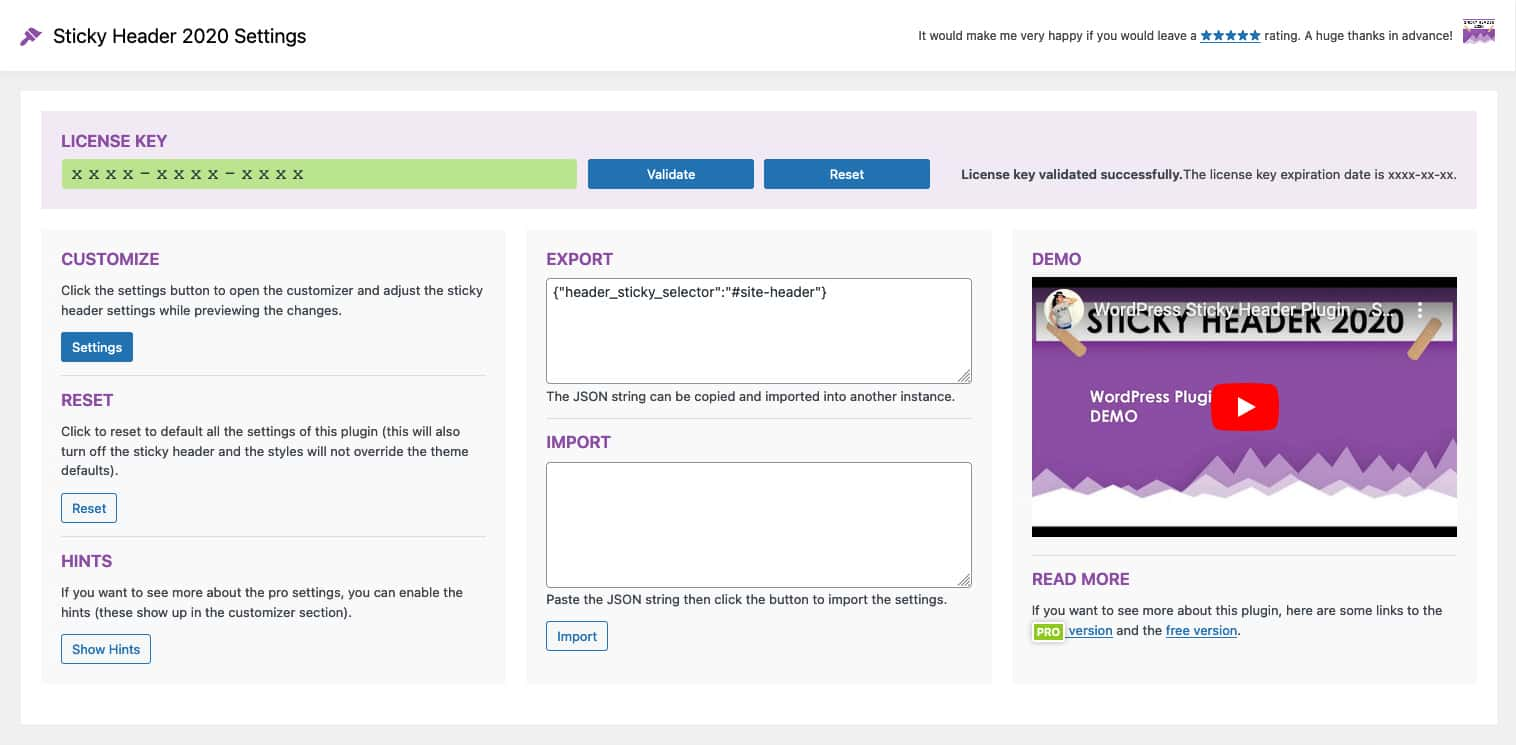
The main settings of the plugin can be accessed from the WordPress customizer feature, from the plugin admin page, and from the list of plugins listing, when this plugin is activated.
The plugin offers options for you to export and import the settings from one instance to another, and to reset the settings to default.
Screenshots from the plugin settings






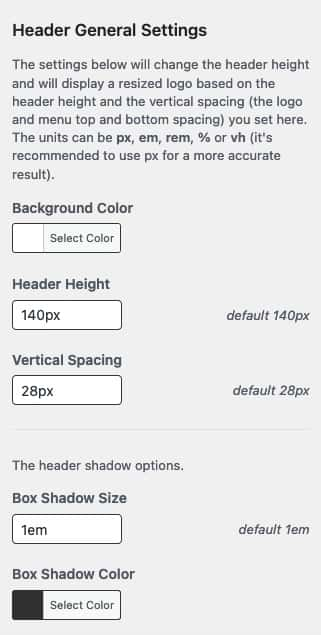
Header General Settings
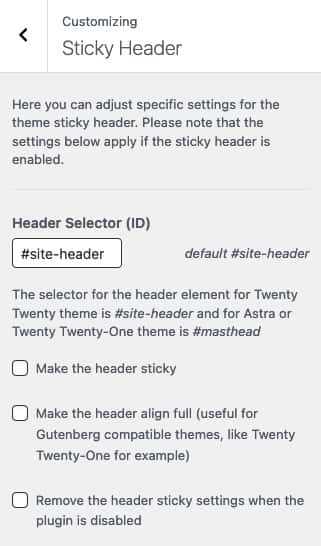
By default, the plugin will target the Twenty Twenty default header, which is #site-header, but you can specify another element ID if you are using a different theme or your own customization. You can turn on/off the sticky header at any time. The sticky header’s general settings can be changed very easily. When you change the header height the logo will be resized based on the header height and the vertical spacing (the logo and menu top and bottom spacing).
The units can be px, em, rem, %, or vh (it’s recommended to use px for a more accurate result).
The header shadow option
The shadow below the header can be adjusted in the PRO version. The available options are for the shadow size and its color and opacity.
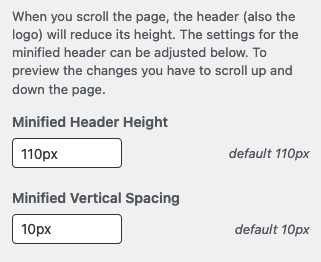
Minify on Scroll
When you scroll the page, the header (also the logo) will reduce its height. The settings for the minified header can be adjusted below. To preview the changes you have to scroll up and down the page.
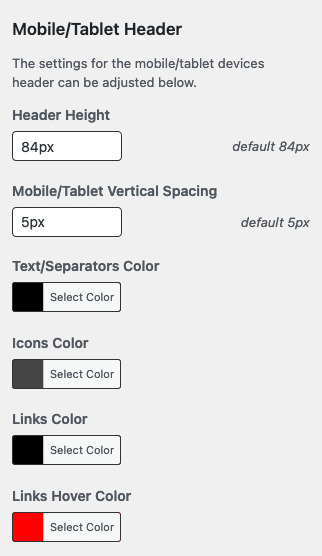
Header Size on Mobile/Tablet
You can adjust the header height and the vertical spacing for the main elements it contains. This can be different than the height for the desktop view or the minified size on scrolling.
Header Elements Color
When using the PRO version, you can change the colors for the elements contained in the header: the text color (this applies to the tagline if that is displayed and to the menu and search labels positioned under the icons), the elements separators, the icons color for the menu and the search, the colors of the links (the menu items links) and the color over the links.
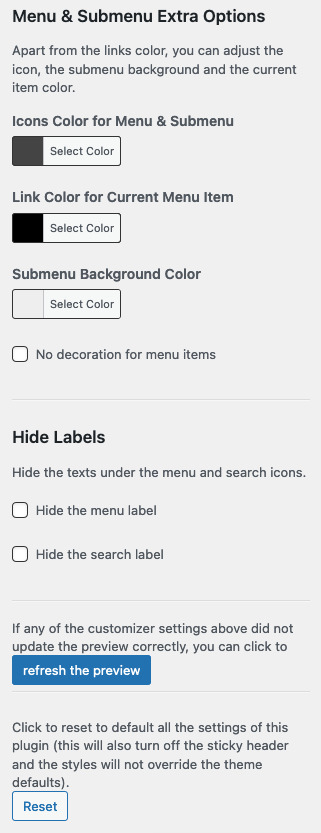
Links & Submenu Settings
When using the PRO version, you can change the color of the menu and submenu items icon. Also, the color of the menu’s current item can be adjusted. You can change the submenu background color, in order to create a nice contrast and make the navigation more visible. Also, you can disable the underline decoration that is applied to the menu links by default, for a cleaner look (this option will remove the underline from the submenu items too).
Hide Labels
By default, Twenty Twenty is displaying a label under the menu and search. If you need to show only the icons, then this option allows you to hide the labels independently.
Plugin Settings Page

Demo Video
Additional Information
| License Key | valid for 1 year |
|---|---|
| Domain/Website | valid for 1 domain/website, for multiple websites – please purchase the plugin for every additional domain |
| Disclaimer | iuliacazan.ro offers the WordPress plugins/extensions “as is” and with no implied meaning that they will function exactly as you would like or will be compatible with all 3rd party components and plugins. We do not offer support via email or other WordPress plugins we have not developed. |
