WPINS – Elevate Your WordPress Maps
This premium plugin empowers you to seamlessly integrate stunning, customized Google Maps onto your website. Craft your own pin groups, define precise locations, and unlock the dynamic options for creating visually captivating maps tailored to your exact needs. Explore the endless possibilities and enhance user experience with WPINS on your WordPress site.

What Does It Do?
The WPINS plugin is a feature-rich tool compatible with WordPress versions >= 5.5. It underwent rigorous compatibility testing across various popular themes and visual builders. Each license key grants access to updates for 1 year.
Key Functionalities
- Position Customization: Easily configure the pin legend’s placement in relation to the map, offering flexibility to display or hide it at will.
- Visual Styling: Choose from 6 pre-defined visual styles or craft your own, enabling seamless customization with just a click.

Core Features
WPINS offers an array of powerful features for enhanced map creation:
- Limitless Map Creation: Generate an unlimited number of maps tailored to your needs.
- Templates and Styles: Access 10 templates for maps and legends alongside 6 built-in map styles for added versatility.
- Diverse Pin Types: Utilize 5 distinct pin types, including custom image pins, allowing for nuanced map representation.
- Clusters and Customization: Enable pin clusters with customizable colors, enhancing map readability.
- Group Management: Organize pins into groups, hide/show them, and refine their appearance within the map legend.
- Content Flexibility: Incorporate text formatting and images within description boxes for enhanced map interactivity.
- Multi-map Display: Effortlessly showcase multiple maps on a single page, each with its’ unique style and configuration.








Practical Applications
WPINS caters to a variety of use cases, such as:
- Real Estate: Highlight nearby Points of Interest (POIs) with customizable icons.
- Business Websites: Prominently display your logo or locations on the map.
- Store Locators: Pinpoint and showcase store locations for user convenience.
- Tourism: Curate lists of activities or attractions for ease of navigation.
- Photography: Mark precise photo locations with images as pins, offering a visual treat for enthusiasts.
General Configuration
Initiating WPINS requires a few initial configurations:
- License and API Keys: Insert your WPINS license key and Google Maps API Key for seamless functionality. Note: Lack of the API key affects map display and geolocation accuracy.
- Additional Settings: Customize cache reset options and map retention upon plugin deactivation for efficient maintenance.
Map Creation Process
Creating a new map involves three simple steps:
- Map Setup: Define map settings, including title, visual style, template, CSS class, and pin list attributes.
- Grouping Pins: Organize pins into logical groups for improved visual comprehension.
- Pin Configuration: Customize pin attributes, colors, icons, and descriptions to enrich the map experience.
Refined Pin Customization
- Adding New Pins: Streamlined pin addition process, including initial information setup and later refinement via Google Maps API autocompletion.
- Pin Details: Detailed pin attributes’ customization, including group assignment, description enrichment, custom icons, and location adjustments.





For captivating and interactive Google Maps integrated seamlessly into your WordPress site with extended functionalities and customizable aesthetics, WPINS – Custom Google Maps for WordPress – is the ultimate choice.
Click the heart.
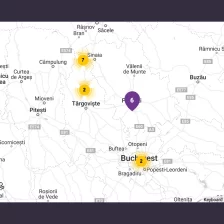
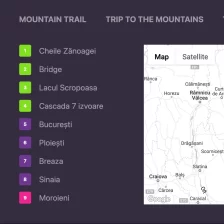
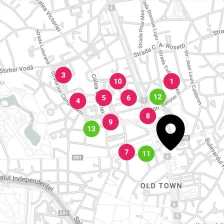
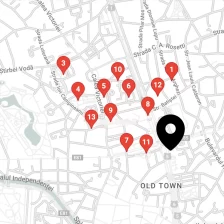
Simple Map Demo
This is an example of a map with only the pins inside the legend.
Cheile Zănoagei
Bridge

Lacul Scropoasa
Cascada 7 izvoare
București
Ploiești
Breaza
Sinaia
Moroieni
Pucioasa
Târgoviște
București
- 1 Cheile Zănoagei
- 2 Bridge
- 3 Lacul Scropoasa
- 4 Cascada 7 izvoare
- 5 București
- 6 Ploiești
- 7 Breaza
- 8 Sinaia
- 9 Moroieni
- 10 Pucioasa
- 11 Târgoviște
- 12 București
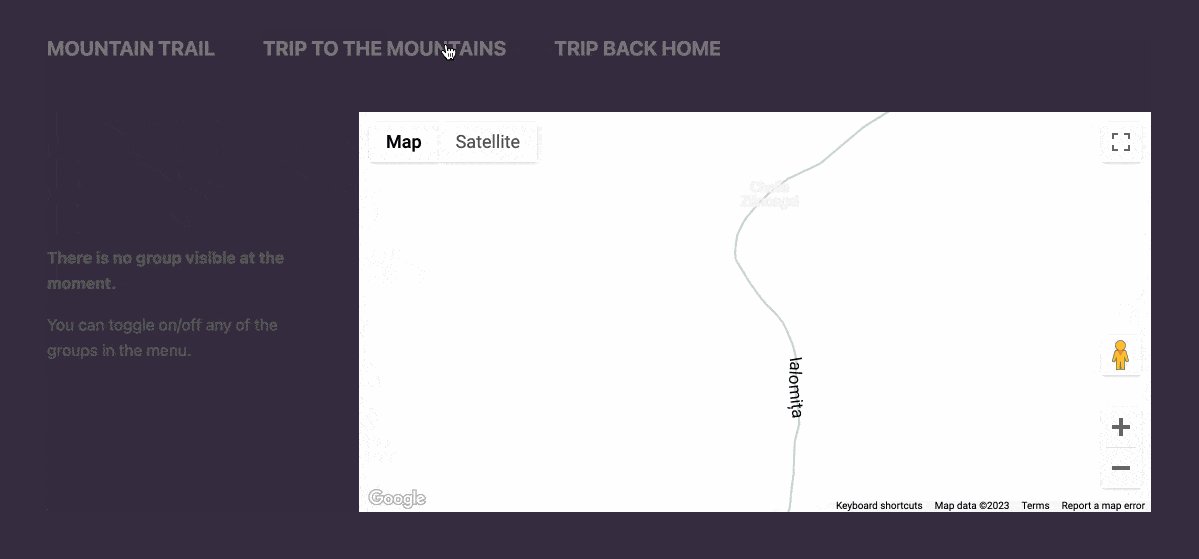
You can toggle on/off any of the groups in the menu.
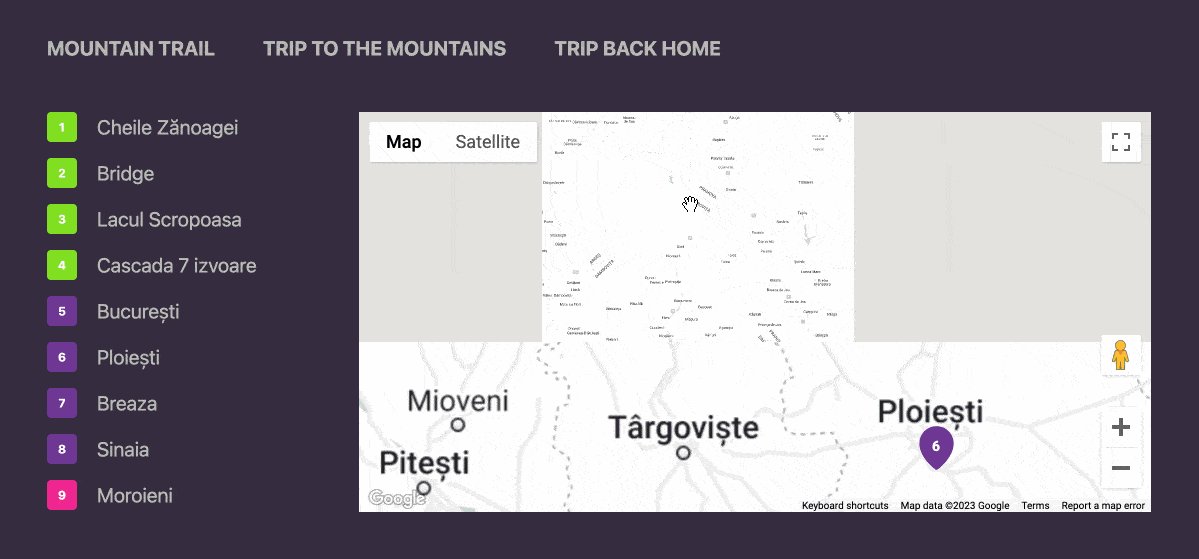
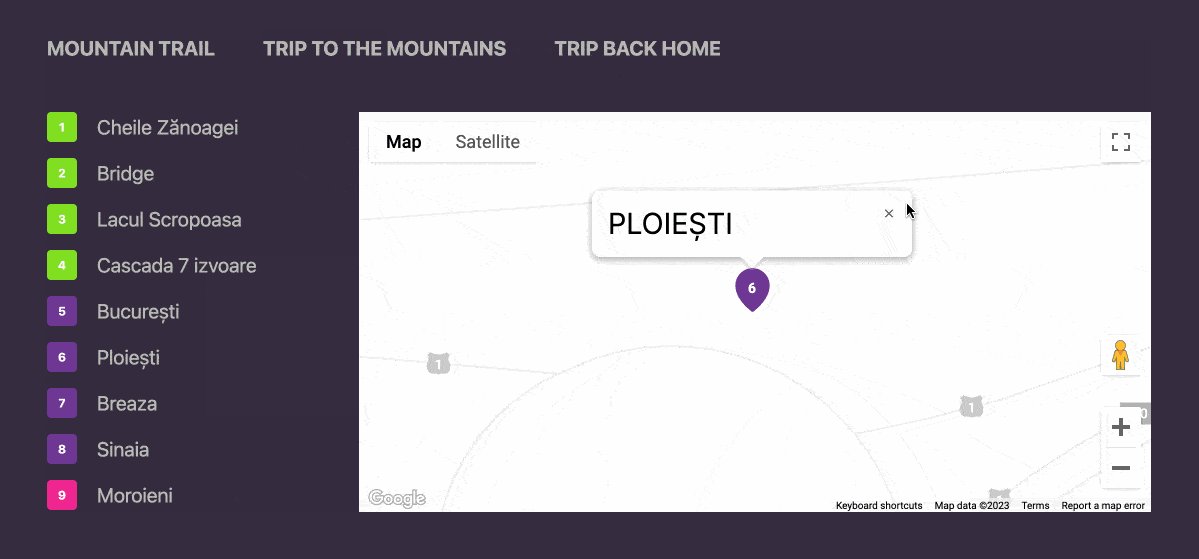
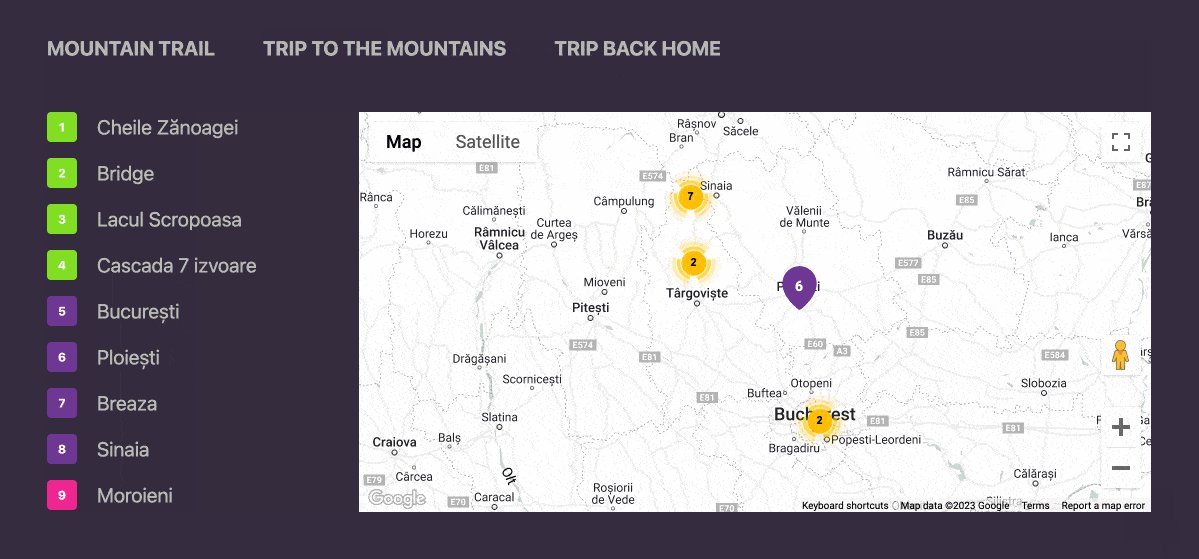
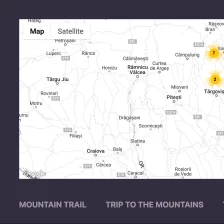
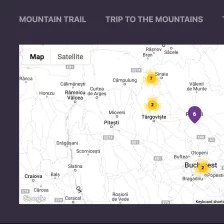
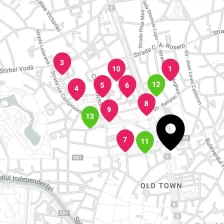
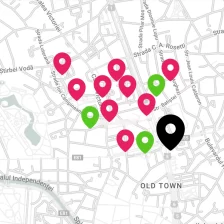
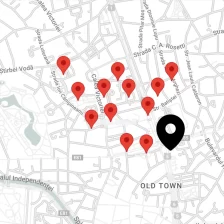
Extended Map Demo
This is an example of the map with a groups menu enabled that allows to toggle on/off the pins groups from the map. Also, the legend contains descriptions of the groups. When you toggle on/off the groups, the cluster counters are also updated on the fly.
- Mountain Trail
- Trip to the Mountains
- Trip Back Home
Cheile Zănoagei
Bridge

Lacul Scropoasa
Cascada 7 izvoare
București
Ploiești
Breaza
Sinaia
Moroieni
Pucioasa
Târgoviște
București
Cheile Zănoagei, nestled in the Carpathian Mountains of Romania, offers a stunning hiking trail renowned for its natural beauty. This trail winds through a picturesque gorge adorned with lush vegetation, imposing limestone cliffs, and the soothing melody of a nearby river.
As you trek along this path, you’ll encounter captivating rock formations and, if you’re lucky, glimpse local wildlife amidst the dense forests. The trail’s moderate difficulty level makes it accessible to various hiking enthusiasts seeking a rewarding adventure in the heart of Romania’s breathtaking landscapes.- 1 Cheile Zănoagei
- 2 Bridge
- 3 Lacul Scropoasa
- 4 Cascada 7 izvoare
The road from Bucharest to Sinaia is a mesmerizing journey through Romania’s diverse landscapes. Starting from the bustling capital of Bucharest, the route leads through pastoral countryside, gradually ascending into the Carpathian Mountains. As you leave the city behind, rolling hills and quaint villages pave the way, offering glimpses into Romania’s rural charm.
The road then begins its ascent toward Sinaia, unveiling stunning vistas of the Bucegi Mountains. The scenery transforms into lush forests, winding roads, and occasional glimpses of the Prahova River. Sinaia itself, a charming mountain resort town, emerges against the backdrop of majestic peaks. Along this route, travelers can encounter historical landmarks, including the striking Peleș Castle, adding a touch of regal elegance to the picturesque journey. The drive from Bucharest to Sinaia is a scenic adventure, promising both natural beauty and cultural discoveries along the way.- 5 București
- 6 Ploiești
- 7 Breaza
- 8 Sinaia
The road from Sinaia back to Bucharest is a picturesque descent from the mountainous terrain of the Carpathians to the vibrant cityscape of the capital. Starting from the scenic mountain resort town of Sinaia, the journey initially winds through the forested slopes, treating travelers to breathtaking views of the surrounding peaks.
As you descend, the landscape gradually shifts from rugged mountains to rolling hills and pastoral countryside. The road meanders through charming villages and offers glimpses of local life against a backdrop of verdant landscapes. Travelers might spot traditional houses, grazing livestock, and agricultural fields dotting the scenery.
Approaching Bucharest, the road widens, transitioning into smoother and straighter paths typical of urban highways. The journey ends as the cityscape of Bucharest comes into view, marking the return from the serene beauty of the mountains to the bustling energy of the capital. Overall, the drive from Sinaia to Bucharest offers a beautiful transition from the tranquility of nature to the vibrant urban environment.- 9 Moroieni
- 10 Pucioasa
- 11 Târgoviște
- 12 București
You can toggle on/off any of the groups in the menu.
