Free CSS and HTML Grid Generator – Demo and Code Snippet
This is a useful online tool for both designers and programmers that are looking for creating a layout or UX based only on CSS + HTML. This is a pure CSS grid that will align elements without using any JavaScript code.

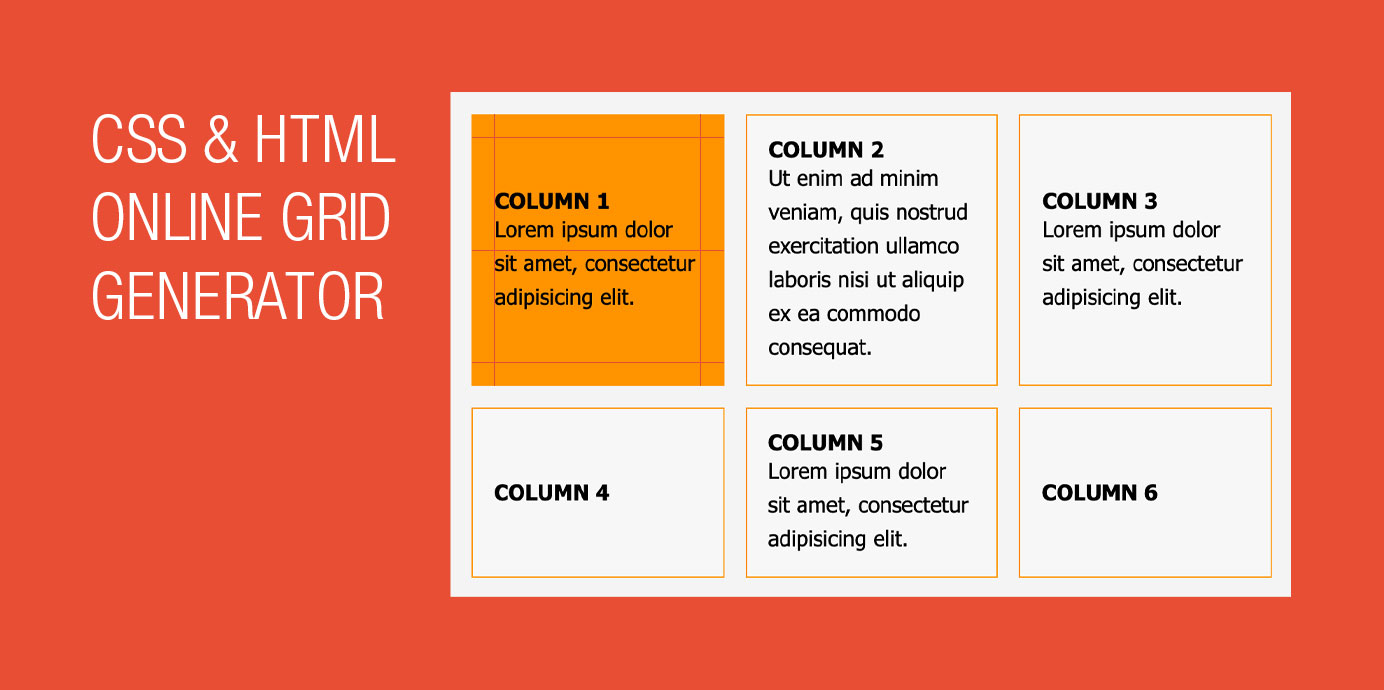
Pure CSS Grid
This free CSS and HTML grid generator contains an interactive demo that generates also the code snippet with your configured CSS grid.
Lately, most of the projects I worked on are using the powerful CSS grid feature for styling various functionality. There are lots of threads and online forums where we can read about CSS grids and how to build them using HTML and CSS, but not all of them are easy to follow, nor accompanied by visual helpers.
I like to help out, so I built an interactive tool that can show you in real-time how to set up your grid according to your liking and even has a featured column that will behave differently. Everything will scale on all devices and at the same time, you will be able to see/copy the CSS and HTML snippets you can add to your project.
This can be a useful tool for both designers and programmers that are looking for creating a layout or UX based only on CSS + HTML. This is a pure CSS grid that will align elements without using any JavaScript code. Let’s call this tool the “Online CSS and HTML Grid Generator” made easy.
Visual helper with instant feedback
Most of the time, setting up the CSS grid does not present a difficulty, but when we need to align the content horizontally or vertically only with CSS that’s another story. As a bonus, I have also made the example render the columns with equal height and provided the option to vertically align the content to the top, center/middle, or bottom of the columns. In addition to this, the content can be aligned horizontally to the left, center, or to right.
In this demo, you will have all options for aligning the content within the CSS grid with instant feedback, so as soon as you will drag the sliders or change the options you will see the changes happening below.
If you would like to support my work, consider making a donation, buy me a coffee, or share this on your feed.
A huge thanks in advance!
Free CSS and HTML Grid Generator
In this demo, you will have all options for aligning the content within the CSS grid with instant feedback, so as soon as you will drag the sliders or change the options you will see the changes happening below.
Click the heart.
Are you interested in more programming tips and tricks?
Creating Grid Columns with Uneven Row Heights, Resembling column-count, While Preserving Element Order
This straightforward…
How to Apply Links to WordPress Native Gallery Captions
The WordPress native gallery is very easy to use and this functionality…
How to fix the missing captions from the gallery without re-selecting each image
Have you noticed that after the most recent…
Brief Introduction to Acceptance Testing
Last month I survived my first public presentation, at Bucharest WordPress Meetup…
