WordPress Sticky Header Plugin – Sticky Header 2020
This plugin will make your WordPress site header sticky with additional options. This plugin appends custom functionality to the native customizer, and provides the settings for making the header sticky, with settings for scroll minification, shadow, background, spacing, text, menu and icons colors, etc.

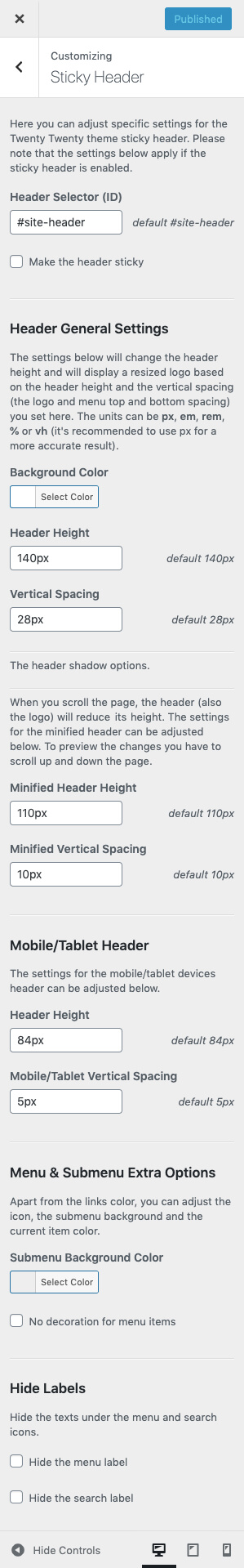
Header General Settings
By default, the plugin will target the Twenty Twenty default header, which is #site-header, but you can specify another element ID for targeting the sticky header if you are using a different theme or your own customization. In this way, the element/header will become sticky on the scroll together with the elements it contains the navigation/menu, the search icon, the logo, etc.
In version 2.1.0, the plugin has more refinements for compatibility with the most recent theme versions. The compatibility has been done for Twenty Twenty (selector: #site-header), Twenty Twenty-One and Astra (selector: header#masthead), Twenty Twenty-Two, Twenty Twenty-Three, and Twenty Twenty-Four (selector: header.wp-block-template-part > div), Hello Elementor (selector: header#site-header).
You can turn on/off the sticky header at any time.
The sticky header’s general settings can be changed very easily. When you change the header height the logo will be resized based on the header height and the vertical spacing (the logo and menu top and bottom spacing).
The units can be px, em, rem, %, or vh (it’s recommended to use px for a more accurate result).

Minify on Scroll
When you scroll the page, the header (also the logo) will reduce its height. The settings for the minified sticky header can be adjusted below. To preview the changes you have to scroll up and down the page.
Header Size on Mobile/Tablet
You can adjust the header height and the vertical spacing for the main elements it contains. This can be different than the height on the desktop or the minified size on the scroll.
Links & Submenu Settings
You can change the submenu background color, in order to create a nice contrast and make the navigation more visible.
Also, you can disable the underline decoration that is applied to the menu links by default, for a cleaner look (this option will remove the underline from the submenu items too).
Hide Labels
By default, Twenty Twenty is displaying a label under the menu and search. If you need to show only the icons, then this option allows you to hide the labels independently.
Click the heart.
You can download the free plugin from the WordPress repository.
Sticky Header 2020 – PRO
The PRO version of the plugins allows for more customization of the header and the elements it contains.
See all the details.
€ 10.00Add to cart
